Vue.js Devtools(Chrome开发者工具插件) V6.0.0beta21 官方最新版

浏览辅助
2022-02-26 1.96 MB
vue devtools是一款非常好用的调试Vue.js应用程序插件,支持用户对DOM结构数据结构进行解析和调试功能,非常适合开发人员使用,可以大大提高开发人员的调试效率。vue devtools是前端开发必备工具之一。

软件功能
1、上手简单
在用户已经了解HTML,CSS和JavaScript的情况下,阅读指南后即可立即开始构建。
2、功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展。
3、演示优化
20KB min+gzip运行,快速虚拟DOM,最少的优化工作。
Vue.js devtools插件还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。
使用方法
1、下载得到vue.js devtools crx文件;
2、从设置-》更多工具-》扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

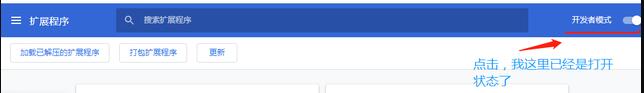
3、打开扩展程序页面的“开发者模式”;

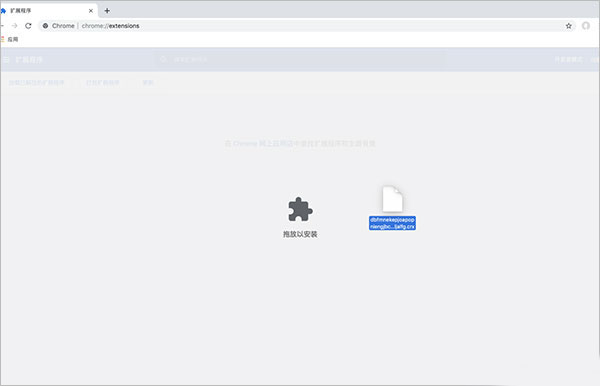
4、将crx文件拖拽到扩展程序页面,完成安装;

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

若对以上内容有疑问请联系反馈
文章价值
3